Wil je je WordPress-navigatiemenu opfleuren met een aantal unieke iconen?
Wat als ik je vertel dat je dat gratis zou kunnen doen, zonder plugin en het is ook niet zo moeilijk!
Wat gaan we doen?
In dit artikel zullen we een paar iconen downloaden om toe te voegen aan ons navigatiemenu. We zullen deze pictogrammen uploaden naar de WordPress-mediabibliotheek en ten slotte zullen we de pictogrammen gebruiken voor onze WordPress-menulinks met een paar regels CSS.
Geen plugins?
Ik weet dat een populaire en eenvoudige manier om aangepaste pictogrammen aan jeWordPress-menu toe te voegen, is door dit te doen met de Better Font Awesome plugin.
Dit is een fijne manier om dit te doen, maar… soms is het iccon dat je zoekt niet beschikbaar in de Font Awesome-bibliotheek, of hebt je zojuist een leuk icoon online gevonden dat uje graag op jouw website wilt laten zien, maar gewoon niet weet hoe.
Als je deze stapsgewijze handleiding volgt, zul je geen probleem hebben om je eigen iconen toe te voegen.
Voor we beginnen
Voor deze tutorial heb je een childtheme nodig. De eenvoudigste manier om een cildtheme te maken, is met een plugin, als Child Theme Generator. Nadat je klaar bent met het maken van je childthema, kun je deze plugin direct verwijderen.
Vind de iconen
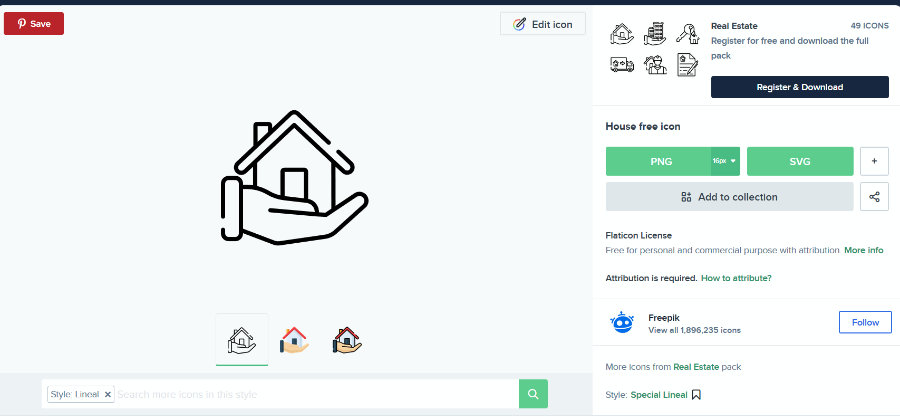
Met alle bronnen die online beschikbaar zijn voor gratis pictogrammen, zal deze stap geen probleem zijn.
Voor een goede gebruikerservaring kies je een pictogram dat de link weerspiegelt, dus doe niet te gek, anders breng je je bezoekers misschien in verwarring.
Kies een klein formaat dat past bij de lettergrootte van je menu. De grootte van mijn pictogram is 32px.
Download de pictogrammen en sla ze op. Misschien wil je de bestandsnaam kort en eenvoudig houden voor verder gebruik.

Upload de iconen in WordPress
Ga in je WordPress Dashboard in de linker zijbalk naar Media en kies Nieuwe toevoegen.
Blader naar je bestanden om ze te uploaden of sleep ze naar de rechthoek.
Nu heb je binnen WordPress toegang tot je iconen.
Aan de rechterzijde zie je de bestands-URL ( bijvoorbeeld http://example.com/wp-content/uploads/2023/04/house.png )
Kopieer en plak de link in bijvoorbeeld Kladblok, omdat we dit later zullen gebruiken om naar het bestand in CSS te verwijzen.
Voeg een CSS klasse toe aan de menu links
Nu moeten we een klasse toevoegen aan de menulinks, waaraan we een aangepast pictogram willen toevoegen.
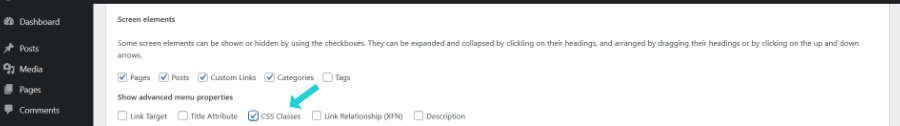
Kies aan de linkerkant in je WordPress Dashboard voor Uiterlijk -> Menu’s. Helemaal bovenaan aan de rechterkant is een knop met Schermopties. Klik erop en vink het vakje CSS Classes aan.

Hierdoor wordt de optie om een CSS Class toe te voegen ingeschakeld.
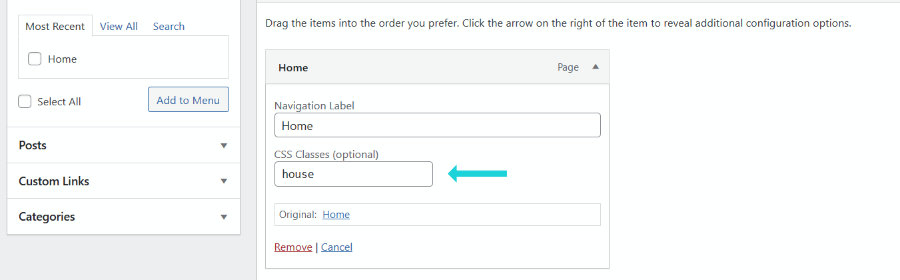
Open je menu hieronder, klik op een link, voor mij is dat “Home” en je ziet een veld waar je een CSS class kunt toevoegen. Mijn .png bestand heet house.png en ik wil het gebruiken voor de Home link, dus voeg ik de class house toe. Sla het menu op.

Voeg de CSS toe
Dit is het moeilijkste deel, de CSS. Ik probeer het zo eenvoudig mogelijk te houden, daarom zullen we in dit voorbeeld alle stappen uitvoeren vanuit het WordPress Dashboard.
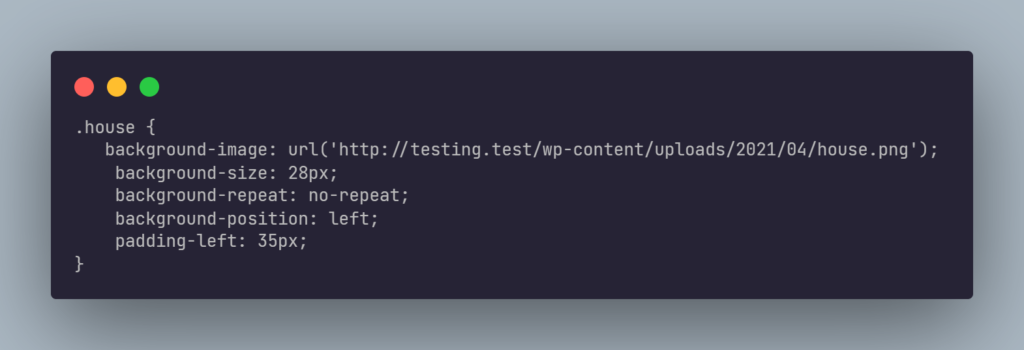
Kies in de linker zijbalk voor Uiterlijk en dan Thema-editor. In styles.css voegen we CSS toe aan de menuklasse. In het voorbeeld gebruik ik de class house.
Deze code voegt een icoon toe aan de linkerkant van de menulink. Hier een voorbeeld voor mijn huis.png en menuklasse house.

background-image: url()Plak de URL in die je eerder hebt gekopieerd uit de Mediabibliotheek.
background-size Dit bepaalt de grootte van je iccon. Houd het onder de werkelijke grootte om je icoon scherp te houden.
background-repeat Hierdoor wordt het icoon slechts één keer weergegeven.
background-position “Left” plaatst het icoon aan de linkerkant van de menulink.
padding-left Creëert een marge tussen het icoon en de menulink. Speel ermee voor de juiste resultaten
Herhaal de bovenstaande stappen voor de andere links totdat alle menulinks een aangepast icoon hebben.

Finito!
En daar is íe dan, je eigen unieke WordPress menu met je zelfgekozen aangepaste iconen!
Ik hoop dat je veel plezier hebt met het volgen van deze tutorial en dat je menu er top uitziet!



